December 2023 Dev Blog - A New Developer, New Art, and Lots of Rest
This update was originally posted on talesfromhazelwoodpost.com
*Tiktok-Sounding Voice*
...and with that, the 2023 season comes to an end...
As I write this, I'm in that confused period between Christmas and New Years. I am sleepy, full of cheese, and haven't touched my laptop in about a week. So much for *"I'm going to get so much work on Hazelwood Post done this month!"*
...But hey, if you can't take a little break for the end of the year, when can you? This year was low key exhausting as a Game Designer, as you can see from my personal end of year round-up.
But without further ado, here's everything we got up to in December:
Publishing a Steam Page
Perhaps most excitingly, the Steam page for Tales from Hazelwood Post went live this month! It's a little bare bones so far, but I'm hoping to work on a trailer soon.

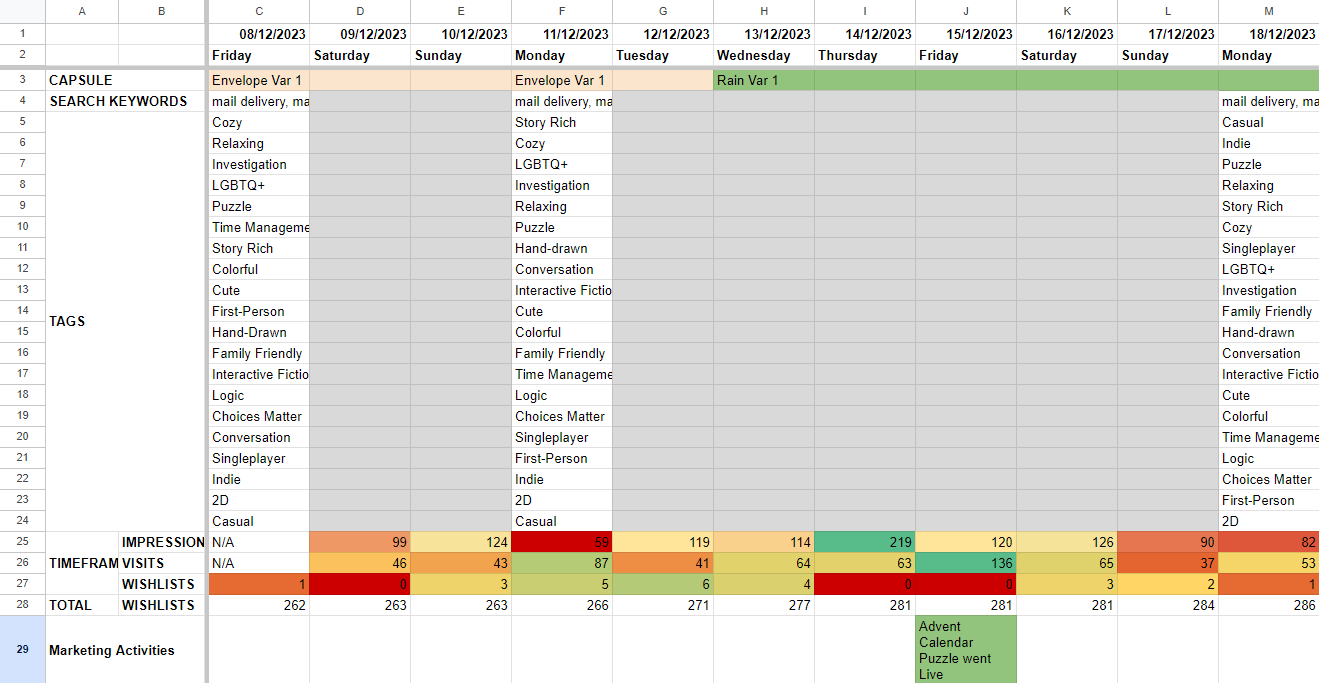
With a Steam page to run, comes new challenges though. I did a lot of research on marketing, and whilst I haven't quite cracked the algorithm yet, I have been experimenting a lot with tags, search terms, and capsule images.
I'm a spreadsheet kinda gal, so even though it's early days I'm trying to track everything I possibly can and see if anything sticks.

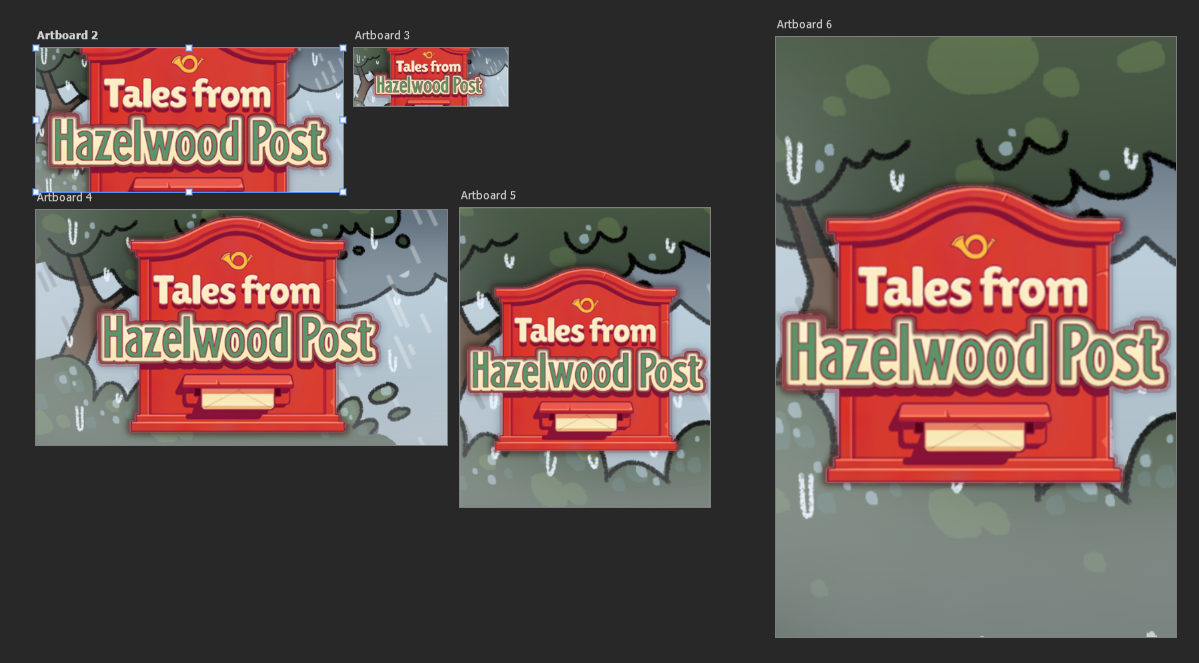
...That also means changing out the capsules regularly. I currently have 5 variations I'm cycling through, but in the New Year I'll spend some serious time on them.

Character Art
Another fun thing I spent some time focusing on this month is character art! I'd love to introduce you to Emmeline, the main character's grandma. She's the old Postmaster and her health is failing, but despite that she's stubborn, strong, and incredibly caring.

The Map
I also decided to finally tackle something in the game that was really, really bugging me: The map.
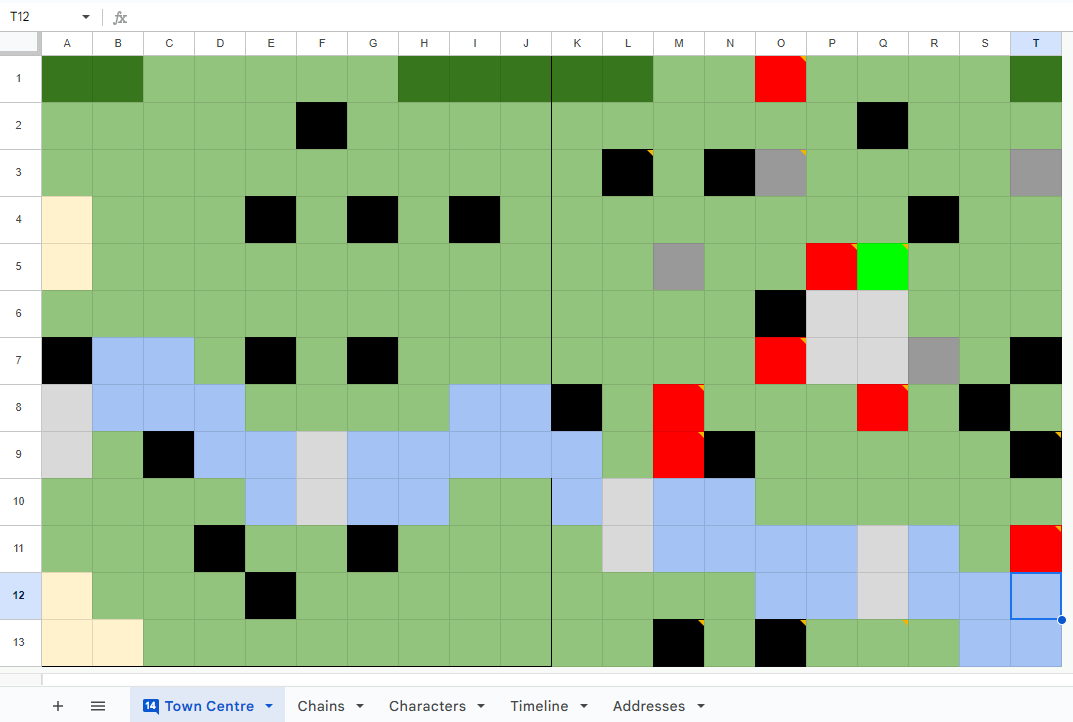
So, as a Game Designer I've been using Google Sheets to design and plan the residents of the map. Totally valid, and totally useful. But every time I opened up the game and saw the spreadsheet just sitting in there as game art, I was like "ugh".
Also, the rigidity of the grid system was beginning to get, well... Too rigid.

Functional, but an eyesore.
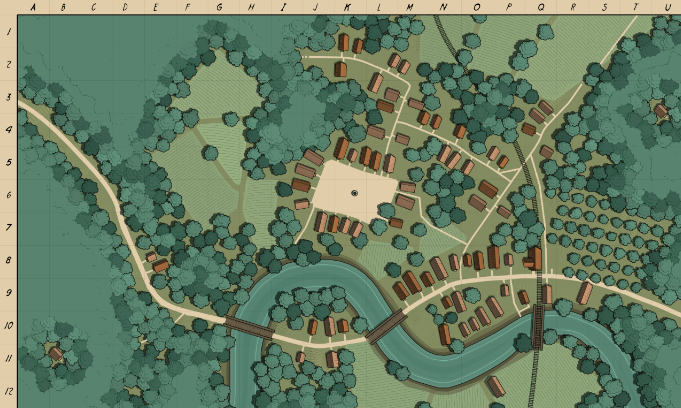
So I started illustrating my own map to get a feel for the environment, the placement of the houses, and what style I wanted to go for. Then I stumbled across Watabou's free map generators, and immediately fell in love with them. That village generator is *chef's kiss*.
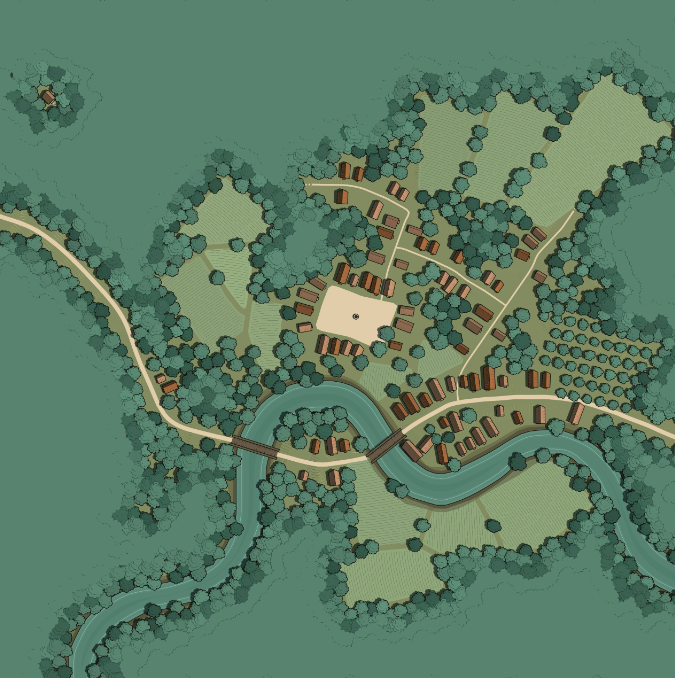
So, after playing around with it for what felt like a whole day, I came up with this.

Of course it wasn't perfect - and needed a bunch of details, so I went into Clip Studio and started tweaking it and editing to make it the perfect Hazelwood. Little things like changing the positioning of houses and adding bridges and a railway. For the time being, I've settled on this:

It's important for me to mention here that this is not the final map. I still very much intend on re-illustrating it either myself, or by hiring a professional illustrator. I believe very strongly in making a game created thoughtfully, with purpose and 100% by human hands. That means no AI, and nothing 'automatically generated'. But, as a Game Designer, this tool really helped me critically analyse examine exactly what I need the map to be and do. So for the time being, this is the base layout from which I'm iterating and designing puzzles upon.
Gameplay Updates
In terms of the Gameplay, this month had a few different focuses. This was the first month I brought a *professional Godot developer* onto the team, the lovely Taylor Anderson. They spent the month improving the base coding and adding a few important features which were outstanding on the to-do pile. Some of these features include:
• Adding a more robust dialogue system. More specifically, we're using Dialogic.
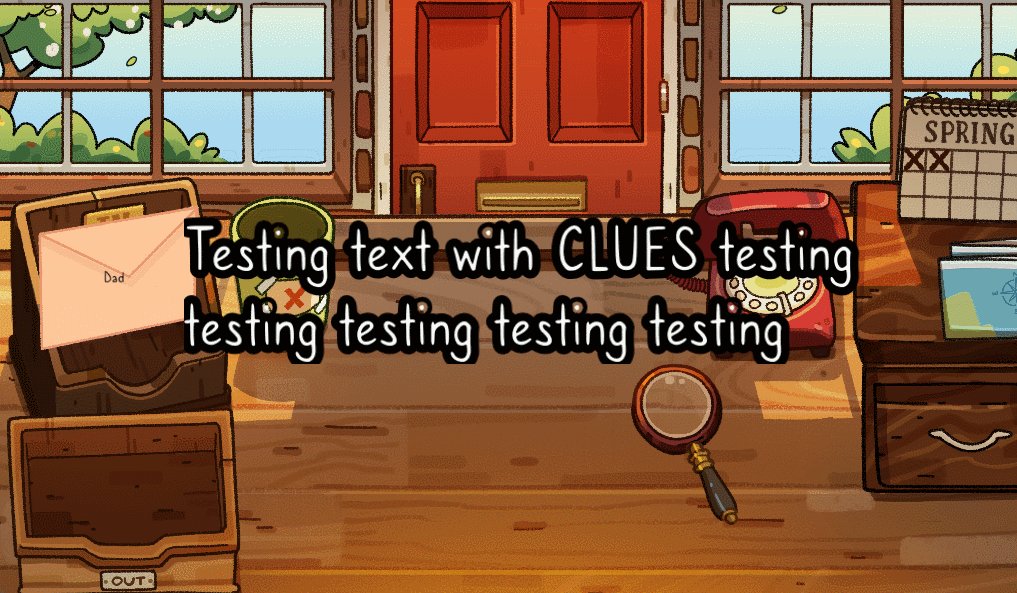
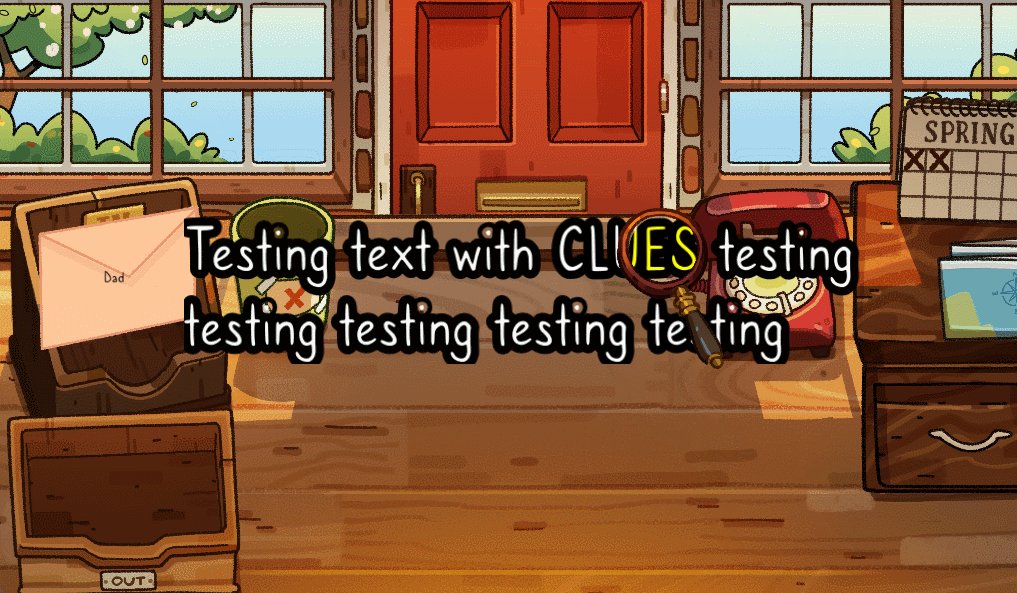
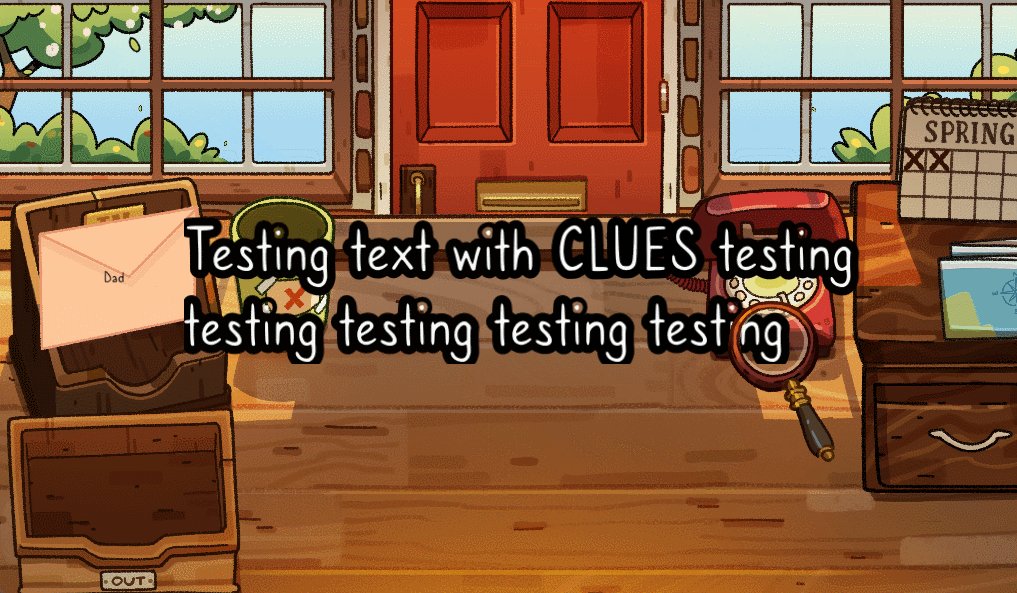
• Adding a practical 'hover' functionality to the magnifying glass.
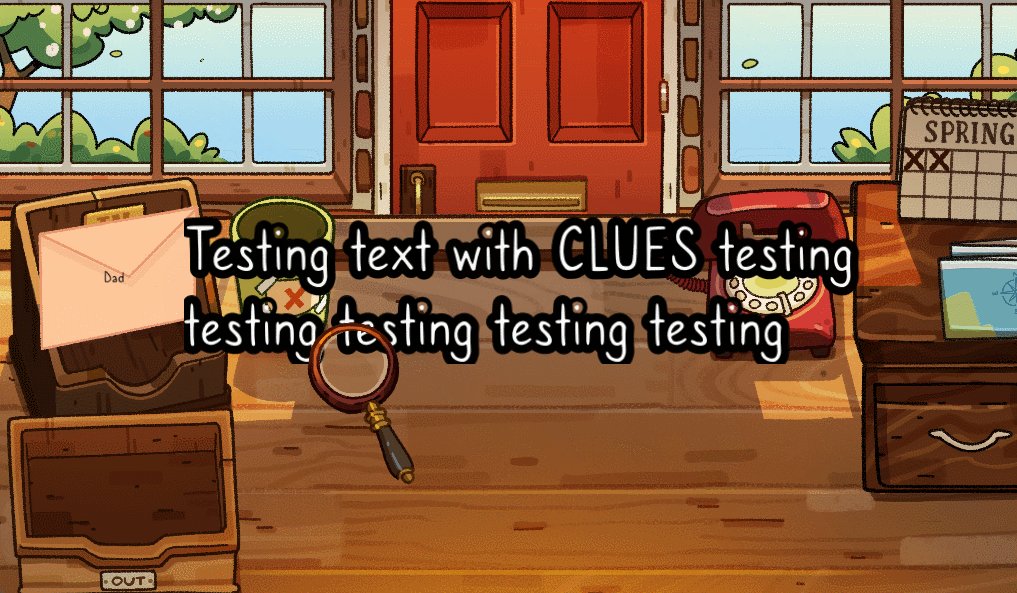
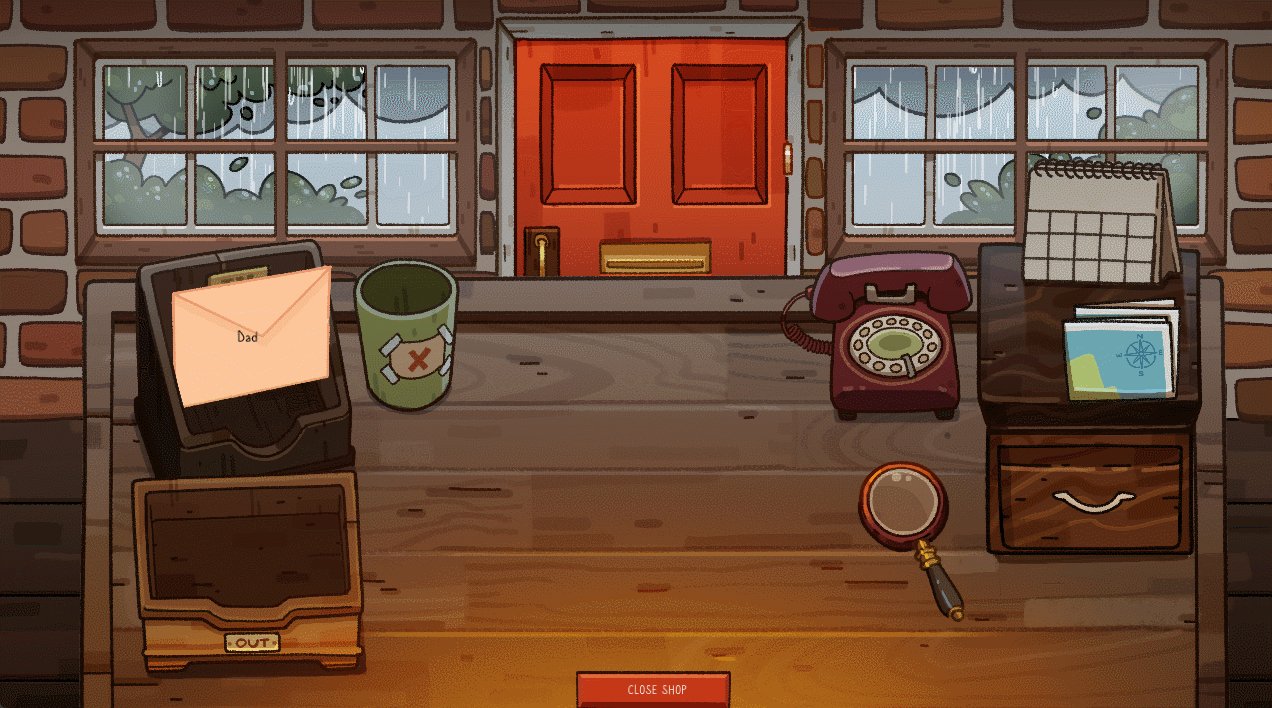
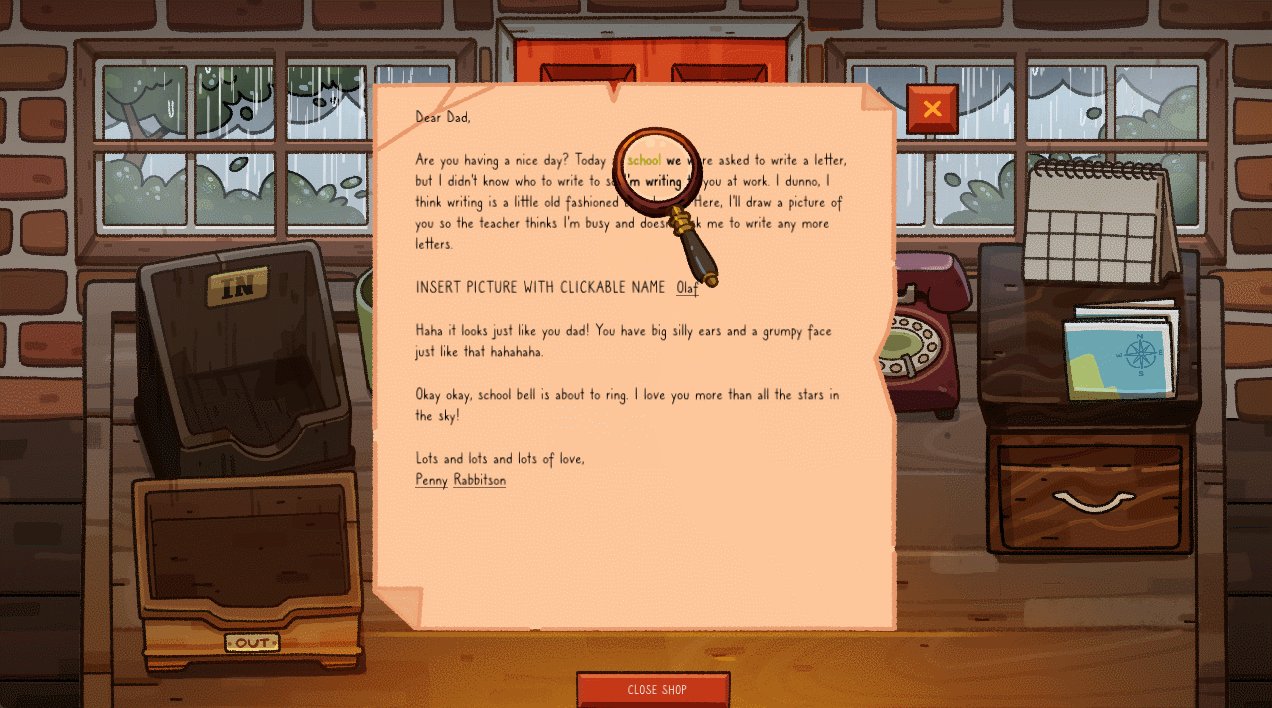
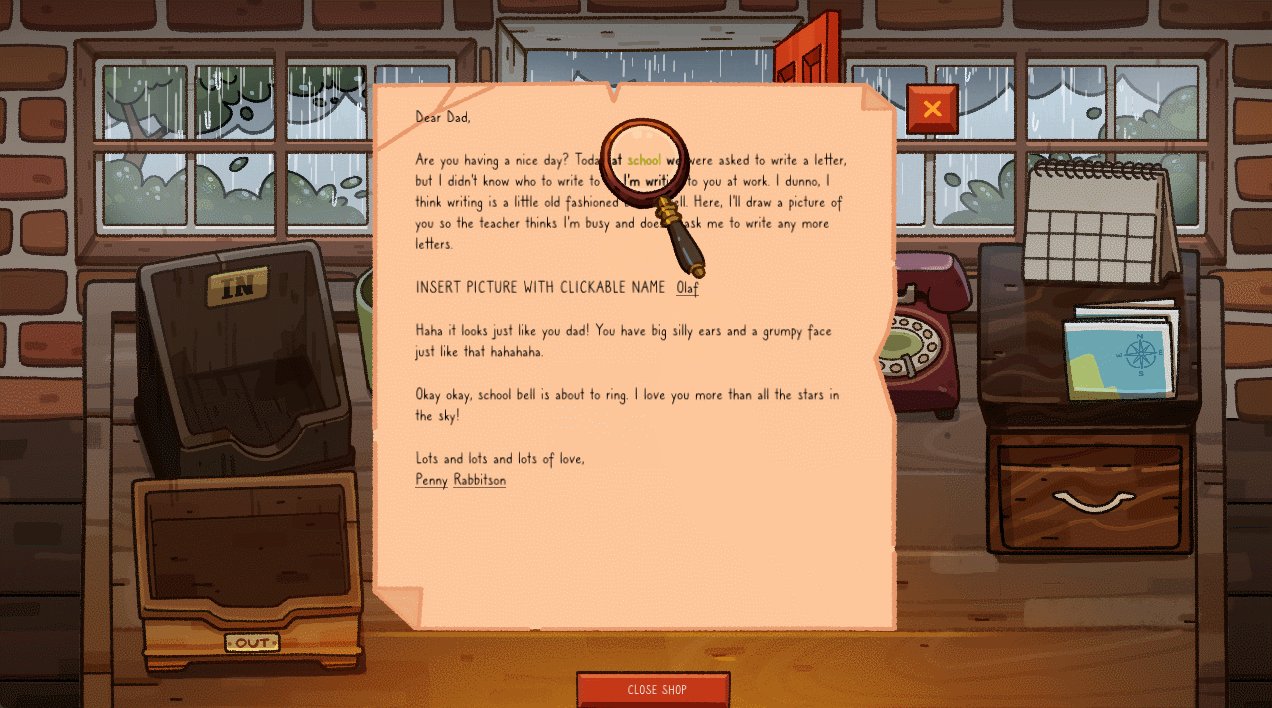
What's that about the magnifying glass? Well...


Basically what this does is it allows for players to drag the magnifying glass across the text and reveal unseen text, or special clue text. This means players are able to skim read letters and straight into the puzzle solving, if they wish to.
Last But Not Least... Twine
Since Taylor was deep in the coding, I decided to stay out of their way for the most part, and try something a little new. My mentor on the Astra Games Fellowship, the fantastic Scott Anderson suggested I work on some of the gameplay elements in a platform I'm more comfortable with. For me, that was Twine.
I took the opportunity to use Twine to create the introduction sequence of Tales from Hazelwood Post. Essentially, a living storyboard. It looks a little something like this:
⭐ Player awakes to their alarm clock
⭐ Player switches alarm clock off, opens curtains to reveal they are living in a smoggy city
⭐ Player checks their post and discovers a stack of bills and spam
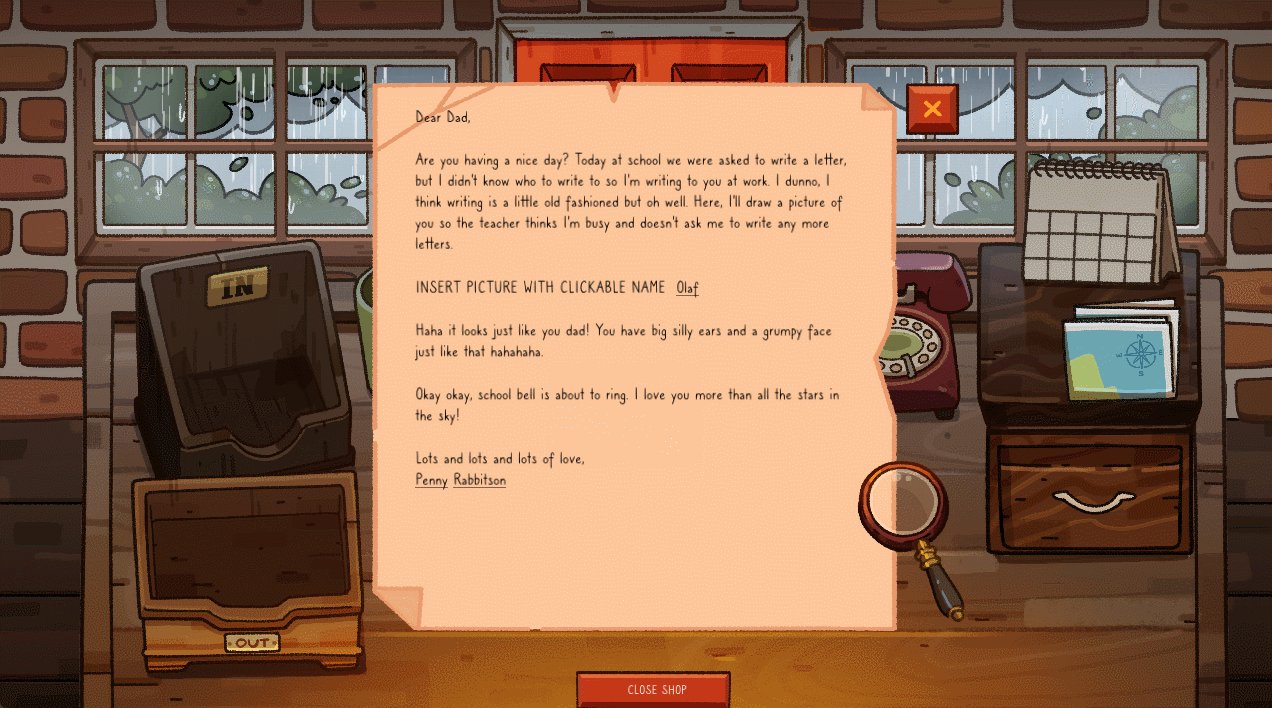
⭐ Player clicks to discard all the junk mail, and discovers a handwritten letter at the bottom
⭐ The handwritten letter is from the player's parents
⭐ The letter includes a train ticket to Hazelwood
⭐ The player travels to Hazelwood
⭐ Player meets their grandma, who is sick but trying not to show it
⭐ Player is then given the keys to the Post Office
⭐ Player goes to post their own letter, which they write themselves
⭐ Player meets Penny, who is surprised by the lights on and comes to post a letter
⭐ Penny shows the player the basics under the guise of getting her own letter posted
⭐ The player then retires to bed, and the first day begins
In this way, the player is introduced thematically to the contrast between the 'big city' and 'small town' life, the central importance of letters (especially those handwritten with care), two of the main characters (Emmeline and Penny), and the core central mechanic (delivering letters, writing letters, dialogue).
Okay wow, that was a lot of words. Sorry, I got carried away. Let's get back to the good stuff... The visuals!
Since Twine was just my little personal experiment, I illustrated everything I needed to as I went along. Here are some of my favourite little backgrounds and images from the Twine storyboard.

The main character's morning alarm clock. I might change this to be 5:59 - 6:00 am, I haven't decided. Perhaps I'll do a poll to figure out what time is suitably "urgh".

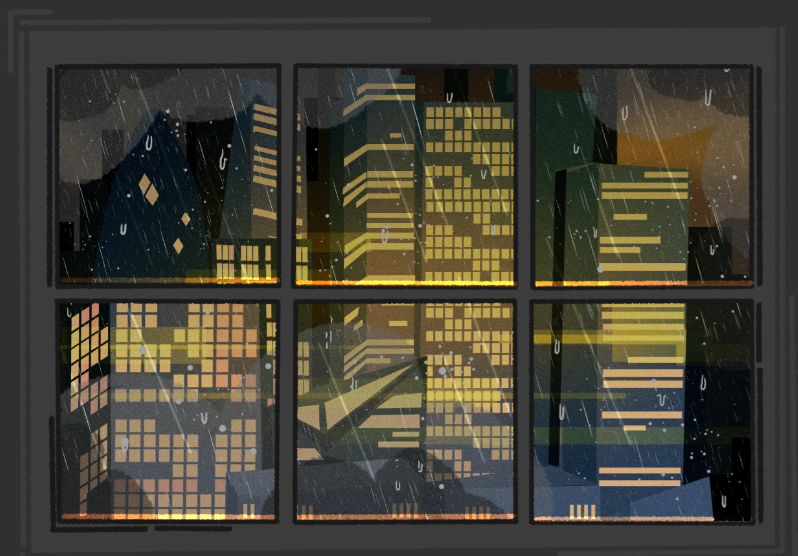
The city background. It didn't turn out very 'morning-y', or at least it's so rainy and smoggy the sun is practically blotted out of the sky.

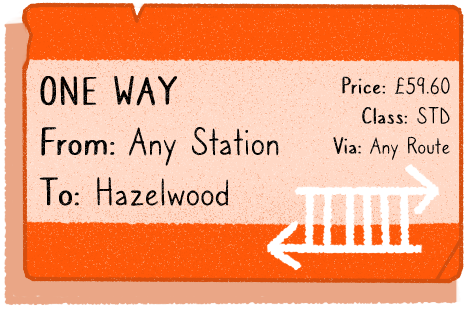
Your train ticket. Inspired by a train ticket I have sitting on my desk in front of me. In this house we stan the UK railway service.

The weather on arrival at Hazelwood. So not technically a new drawing, I went in and tweaked an old one to provide a new background.
That's all for now
So, that's all for now! For a month where I felt like I didn't achieve much, this sure turned out to be a long dev blog post.
I normally like to end these with a positive message about how excited I am for the next month, but right now I'm feeling very low energy (I blame all the cheese and festive cheer), so the only thing I feel excited about is closing my laptop and melting back into the sofa. Don't get me wrong, I am excited. Excited for all the exciting things a new year brings. But first, I return to my rest. I'll see you all in January :)
Tales from Hazelwood Post
A short, cosy puzzle game about delivering post in a town with no addresses
| Status | In development |
| Author | mairispaceship |
| Genre | Puzzle, Interactive Fiction |
| Tags | Cozy |

Leave a comment
Log in with itch.io to leave a comment.